Halo semuanyaa!! Disini aku akan membagikan pengertian dari 7 properti CSS. Nah, kita langsung saja ke properti pertama di CSS.
1. Margin
Margin merupakan properti css untuk memberikan jarak pada setiap elemen agar tidak berdempetan atau terlihat sempit.
Margin dibagi menjadi 4 bagian, yaitu :
- margin top
- margin right
- margin bottom
- margin left.
Nah, bagian-bagian di atas ini sudah berurutan. Jadi, di dalam coding nya nanti akan berurutann seperti ini.
Sebagai contoh, property margin: 10px 15px 5px 20px sama artinya dengan:
margin-top: 10px;
margin-right: 15px;
margin-bottom: 5px;
margin-left: 20px;
Jadi, contoh mengurutkannya seperti itu. Jika yang ingin diberi jarak adalah yang sebelah kiri, masukkan format margin-left: 15px.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div {
width: 200px;
height: 50px;
border: 2px solid red;
background-color: green;
margin: 20px 100px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
spt itu salah satu contoh penggunaan margin.
2. Padding
Padding adalah sebutan untuk spasi atau ruang diantara konten dan border. Property padding bisa diisi dengan satuan panjang seperti pixel, persen, em, dll. Sebagai contoh, untuk membuat padding sebesar 10 pixel, menggunakan kode sebagai berikut :
<div style="padding: 10px"></div>
|
Untuk contoh penggunaannya dalam HTML dan CSS spt :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
.tanpa-padding {
border: 2px solid red;
}
.dengan-padding {
border: 2px solid red;
padding: 10px;
}
</style>
</head>
<body>
<p class="tanpa-padding">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, cons.
</p>
<p class="dengan-padding">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
Yang menghasilkan output spt :
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, cons.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat felis, sit amet ullamcorper elit vulputate in.
CSS juga menyediakan property terpisah agar kita bisa mengatur padding pada setiap sisi, yakni dengan property padding-top, padding-right, padding-bottom, dan padding-left. Berikut contohnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
p {
border: 2px solid red;
padding-top: 20px;
padding-right: 5px;
padding-bottom: 30px;
padding-left: 0px;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer mi
tortor, imperdiet sed hendrerit non, consequat luctus magna. Nullam
accumsan odioac lectus mollis finibus. Maecenas imperdiet feugiat
felis, sit amet ullamcorper elit vulputate in.
</p>
</body>
</html>
Berikut hasilnya :
Jika kita menulis padding: 10px 5px, maka ini sama dengan:
1 2 3 4 | padding-top: 10px;
padding-right: 5px;
padding-bottom: 10px;
padding-left: 5px;
|
Jika property padding ditulis dengan 3 nilai, seperti padding: 10px 5px 3px, ini sama artinya dengan:
1 2 3 4 | padding-top: 10px;
padding-right: 5px;
padding-bottom: 3px;
padding-left: 5px;
|
3. Float
Float berfungsi untuk mengatur letak element secara horizontal. 4 value yang bisa digunakan untuk property float yaitu left, right, inherit, dan none.
contoh :
index.html
<!DOCTYPE html>
<html>
<head>
<title>Border style CSS www.malasngoding.com</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Tutorial Float dengan CSS di <br/> www.malasngoding.com</h1>
<div class="kotak">
<img class="gambar" src="malasngoding.png">
<p>
Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css. Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css.belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.Belajar tutorial pemrograman web, mobile dan download sourcecode di malasngoding.com. tutorial belajar css tentang penggunaan float di css. cara menggunakan float di css. cara membuat element berbaris dengan float css. belajar css menggunakan float css.
</p>
</div>
</body>
</html>
style.css
h1{
text-align: center;
}
.gambar{
width: 300px;
float: left;
margin-right: 10px;
}
Nilai absolute memungkinkan untuk menghapus elemen dari wadah div dengan deklarasi top, bottom, left, right.
contoh :
<div style=”width:300px; height: 100px; border: yellow solid 1px”></div>
<div style=”width:300px; height: 300px; border: 1px solid black;”>
<div style=”width:300px; padding: 10px; border: 1px solid red; position: absolute; top: 0; right: 50px; text-align: center;”> position: absolute; top: 0; right: 50px;
<div>
</div>
5. Border
a. Border style CSS (Corak border)
Ada banyak tipe border pada CSS, antara lain :
- dotted : untuk membuat border titik
- dashed : untuk membuat border garis
- solid : untuk membuat border garis tebal
- double : untuk membuat border double
- groove : untuk membuat border grooved 3D
- ridge : untuk membuat border 3D ridge
- inset : untuk membuat 3D border masuk kedalam
- outset : untuk membuat 3D border
- none : untuk membuat tidak ada border
- hidden : untuk membuat border tersembunyi
untuk properti border-style ini mempunyai 4 nilai (top border, right border, bottom border, dan left border)
contoh kode :
p.titik {border-style:dotted;}
p.garis {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.none {border-style:none;}
p.hidden {border-style:hidden;}
p.campur {border-style: dashed dotted solid double;}
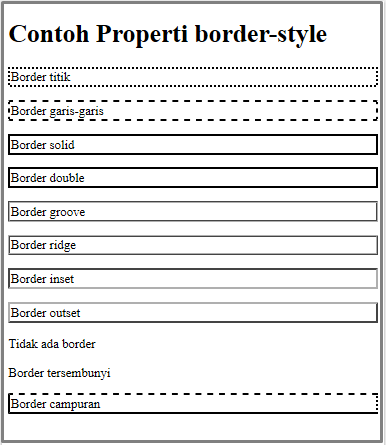
<h1>Contoh Properti border-style</h1>
<p class="titik">Border titik</p>
<p class="garis">Border garis-garis</p>
<p class="solid">Border solid</p>
<p class="double">Border double</p>
<p class="groove">Border groove</p>
<p class="ridge">Border ridge</p>
<p class="inset">Border inset</p>
<p class="outset">Border outset</p>
<p class="none">Tidak ada border </p>
<p class="hidden">Border tersembunyi</p>
<p class="campur">Border campuran</p>
output :
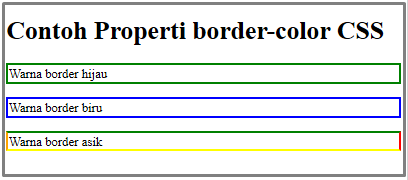
border-color: green red yellow orange;
/*atas->hijau, kanan->merah, bawah->kuning, kiri->orange */
<h1>Contoh Properti border-color CSS</h1>
<p class="satu">Warna border hijau</p>
<p class="dua">Warna border biru</p>
<p class="tiga">Warna border asik</p>
6. Display
a. display inline
Inline adalah display suatu elemen html yang bergerak memanjang secara Horizontal (Menyamping).
Contoh elemen yang memiliki display Inline secara default :
<strong></strong><a></a><em></em><span></span><button></button><input><label></label>
b. display block
Block adalah display suatu elemen html yang tetap bergerak Horizontal, tetapi otomatis menambahkan baris baru untuk elemen selanjutnya.
Contoh elemen yang memiliki display Block secara default :
<h1></h1> sampai <h6></h6>
7. Box Model
terdapat 5 property CSS yang menyusun box model, yakni width, height, border, padding, dan margin.
contoh :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Belajar CSS</title>
<style>
div, p {
width: 300px;
height: 50px;
padding: 15px;
border: 5px solid red;
margin: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<div>Box 1</div>
<p>Box 2</p>
</body>
</html>
output :





Komentar
Posting Komentar